

Tailwind css herizontally scroll with overflow wont working. Use 'regular' scrolling, where the content immediately ceases to scroll when you remove your finger from the touchscreen.
#Css webkit overflow scrolling code
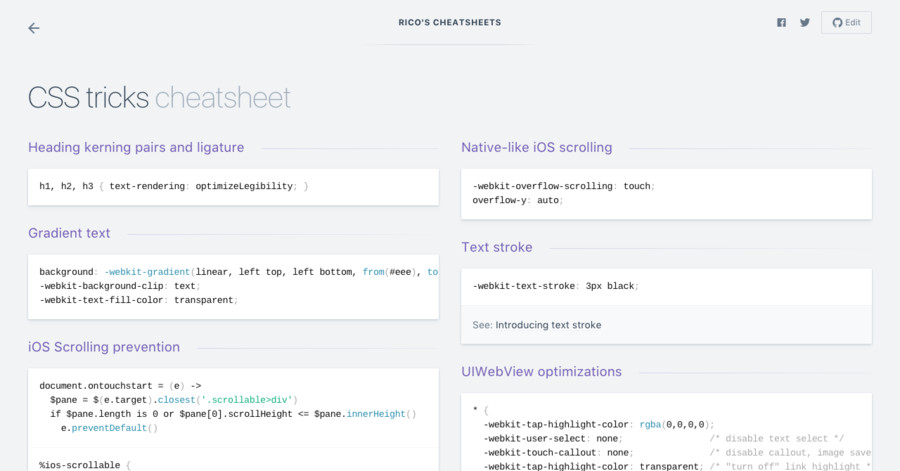
Styling the Page with CSSĪdd style attributes to your page and use CSS to define the scroll animation style, Now you need the class, reveal for the sections you are animating and a new class name, active, for when it’s activated. I dug into the Bootstrap example I posted above and I cant find the css code that does -webkit-scrollbar or -ms-overflow-style or scrollbar-width vince. The -webkit-overflow-scrolling CSS property controls whether or not touch devices use momentum-based scrolling for a given element. Caption Section Text Random text Section Text Random text Section Text Random text Code language: HTML, XML ( xml ) 2. Just a simple layout with multiple sections. What causes some iOS web pages to not continue scrolling when swiping finger is released 8. Scroll freezes on iPad (javascript) 57-webkit-overflow-scrolling: touch breaks in Apples iOS8. iOS browser crashing when using -webkit-overflow-scrolling: touch 4. Setup the Pageįirst things first, create a web page. Webkit overflow scrolling touch CSS bug on iPad. So don’t get confused by the “fancy” name. Vanilla JavaScript, despite its fancy name, is not a library, it is just plain old JavaScript. Scrolling Animation with Vanilla JavaScript The solution is either removing all the occurrences of -webkit-overflow-scrolling: touch or putting -webkit-overflow-scrolling: auto with NoviceCodings solution.
#Css webkit overflow scrolling how to
Adding eye-catching animations to your website will make it stand out from the rest.Īny CSS Scroll animation usually involves the use of a plugin or library but we are going to show you how to achieve this without those. Please note on iPad Safari, NoviceCodings solution wont work if you have -webkit-overflow-scrolling: touch somewhere in your CSS. Background: I am currently experiencing this issue after updating to the latest version of Chrome for Android.

Our eyes are naturally attracted to movement so this feature will entice and keep the visitor engaged. Try adding z-index: 0 to the element with overflow: scroll to create a stacking-context that provides a hint to Chrome to use the fast-scrolling code path. OSx Lion hides scrollbars while not in use to make it seem more. Defines the treatment of content that overflows the element’s vertical bounds. Usually the scrolling animation is triggered when the element comes into view and it can be applied to practically any element such as text, images, and videos. CSS Overflow: Scroll Always show vertical scroll bar. Scroll animations are any kind of animation taking place while the visitor scrolls up or down a website.

(If you are looking for examples, check out our curated list of CSS text animations)Īnd… who knows? Maybe you end up doing amazing websites like these scrolling animation websites. In this post, you will learn how to trigger CSS animations on scroll. CSS Scroll animations are a great way to bring boring and static sites to life and give the reader a more interesting, unique, and modern experience.


 0 kommentar(er)
0 kommentar(er)
